Иногда требуется сделать, что-то вроде слайд-шоу для организации презентации.
Как это сделать.
1. Создаём новый проект на 2l4u.ru . Проект на 2l4u.ru это ваша папка на сервере, куда вы можете загружать картинки, сценарии, 3d графику, звуки
Нажимаем кнопку "Создать проект"
Придумываем какое-нибудь имя проекту и нажимаем "Создать"
После этого открываем вкладку "Объекты" и создаём объект текст со следующими характеристиками:
Теперь загрузим наши картинки
Открываем вкладку "Спрайты"
Выбираем картинки, загружаем
После этого нажимаем вкладку "Сцена" и возвращаемся в список сцен. У нас всего одна сцена, чтобы начать её редактировать нужно нажать значок в виде карандашика
Открываем сцену на редактирования. Открываем с лева список "Текст" и вытаскиваем текст на сцену:
Теперь слева находим "контроллер"
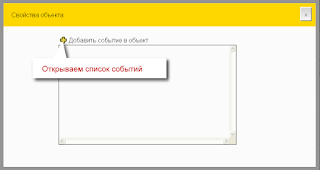
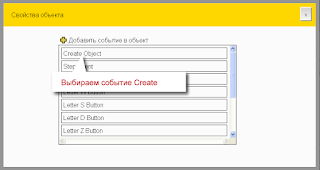
Нажимаем на шестерёнку - вызываем редактор поведения и добавляем событие "Create" и вставляем действие "blank script"
});
});
});
});
$("#pixcont").css("height",screen_height-20);
$("#pixcont").css("top",10);
Откроем blank script события "Step"
Напишем следующий код:
if (start_show==1){
start_show=2;
$("#pixcont").html('<img src="allpics/1361160641.jpg" border=0>');
$("#pixcont").fadeIn("slow",function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
$("#pixcont").html('<img src="allpics/1361160635.jpg" border=0>');
$("#pixcont").fadeIn(2000,function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
$("#pixcont").html('<img src="allpics/1361160647.jpg" border=0>');
$("#pixcont").fadeIn(2000,function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
start_show=1;
});
});
});
});
});
});
}
$("#pixcont").html('<img src="allpics/1361160641.jpg" border=0>');
$("#pixcont").css("display","none");
Как это сделать.
1. Создаём новый проект на 2l4u.ru . Проект на 2l4u.ru это ваша папка на сервере, куда вы можете загружать картинки, сценарии, 3d графику, звуки
Нажимаем кнопку "Создать проект"
Открывается окно с шаблонами проектов. Мы создадим "пустой проект" - без шаблона
После этого открываем вкладку "Объекты" и создаём объект текст со следующими характеристиками:
Теперь загрузим наши картинки
Открываем вкладку "Спрайты"
Выбираем картинки, загружаем
После этого нажимаем вкладку "Сцена" и возвращаемся в список сцен. У нас всего одна сцена, чтобы начать её редактировать нужно нажать значок в виде карандашика
Открываем сцену на редактирования. Открываем с лева список "Текст" и вытаскиваем текст на сцену:
Теперь слева находим "контроллер"
Нажимаем на шестерёнку - вызываем редактор поведения и добавляем событие "Create" и вставляем действие "blank script"
Открываем "Редактор параметров событий"
Присваиваем объекту изображение с помощью конструкции ".html"
Однако, для коректной работы нам необходимо дать программе некоторое время чтобы плавно загрузить графику.
У нас должно получится следующие:
// вставляем в элемент pixcont первую нашу картинку
("#pixcont").html('<img src="allpics/1361160641.jpg" border=0>');
// делаем pixcont невидимым
$("#pixcont").css("display","none");
// стартует эффект fadein - первая картинка становится видимой
$("#pixcont").fadeIn("slow",function(){
// задержка в 200 миллисекунд и стартует эффект fadeout
$("#pixcont").delay(2000).fadeOut(3000,function(){
// вставляем в элемент pixcont нашу вторую картинку
$("#pixcont").html('<img src="allpics/1361160635.jpg" border=0>');
// стартует эффект fadein - вторая картинка становится видимой
$("#pixcont").fadeIn(2000,function(){
//задержка в 200 миллисекунд и стартует эффект fadeout
$("#pixcont").delay(2000).fadeOut(3000,function(){
// вставляем в элемент pixcont картинку 3
$("#pixcont").html('<img src="allpics/1361160647.jpg" border=0>');
// стартует эффект fadein - картинка 3 становится видимой
$("#pixcont").fadeIn(2000,function(){
});});
});
});
});
Дополнительно можно украсить наш элемент pixcont
// добавляем обводку
$("#pixcont").css("border","1px solid #110f00");
// добавляем отступ внутри
$("#pixcont").css("padding","3px");
// выравниваем под размер экрана
$("#pixcont").css("width",screen_width-20);$("#pixcont").css("height",screen_height-20);
// отступаем от края
$("#pixcont").css("left",10);$("#pixcont").css("top",10);
Жмём Сохранить, закрываем редактор параметров события объекта
Закрываем окно "Свойства объекта"
Нажимаем "run game" или "Пуск" наверху в меню
После запуска мы могли заметить, что программа после показа картинок останавливается.
Но как сделать, чтобы Слайд-шоу было постоянным?
Откроем контроллер
Для начала добавим в Свойства объекта событие "Step" - шаг
В этом событии коды обновляются через равные промежутки миллисекунд, и выполняются в зависимости от условия
Напишем следующий код:
if (start_show==1){
start_show=2;
$("#pixcont").html('<img src="allpics/1361160641.jpg" border=0>');
$("#pixcont").fadeIn("slow",function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
$("#pixcont").html('<img src="allpics/1361160635.jpg" border=0>');
$("#pixcont").fadeIn(2000,function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
$("#pixcont").html('<img src="allpics/1361160647.jpg" border=0>');
$("#pixcont").fadeIn(2000,function(){
$("#pixcont").delay(2000).fadeOut(3000,function(){
start_show=1;
});
});
});
});
});
});
}
Пояснение:
У нас появилось условие if (start_show==1){ - если переменная start_show равно 1.
Можно заметить, что второй строчкой после выполнения условия переменная start_show становится равной 2. Так как условие будет проверятся в событии Step каждый 25-50 миллисекунд, необходимо дать картинкам время благополучно покрутиться. Как-только все картинки выйдут из затемнения и вернуться обратно, переменная start_show станет равной 1
Это означает, что слайд-шоу начнётся снова. Мы получили цикл, что нам и было нужно.
Теперь, осталось исправить blank script в событии "Create"
Он будет выглядеть так
var start_show=1;
$("#pixcont").html('<img src="allpics/1361160641.jpg" border=0>');
$("#pixcont").css("display","none");
Пояснение
var start_show=1; - объявляем переменную и присвиваем ей значение. Это запустит реакцию в событии Step
Кроме того, мы присваиваем первую картинку элементу pixcont и делаем его невидимым
Нажимаем Сохранить. Закрываем окно "Свойства объекта". Нажимаем "run game"
Demo file of this lesson is here: http://2l4u.ru/program_500.php













Комментариев нет:
Отправить комментарий