Если Вы выполнили урок 1. У вас должен был сохранится проект урока 1.
Тогда, это проект можно оставить "на память", скопировать и начать работать с новым.
Если вы не проходили урок первый и у вас нет проекта, тогда Вам следует создать проект. Как это делается написано в уроке 1 http://2l4udotru.blogspot.ru/2013/02/first-lesson.html
Или
можно посмотреть ролик на эту тему http://2l4u.ru/program_475.php
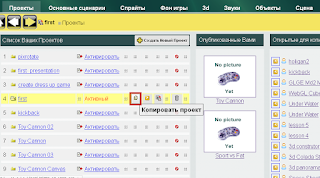
Откройте список проектов, активируйте ваш проект, если он неактивный.
Теперь нажмите кнопку "Копировать проект"...
После копирования,
у Вас, в списке проектов возникнет проект с префиксом cloned_from_ далее имя ваше проекта.
Активируйте его, теперь это ваш скопированный проект.
Теперь открываем вкладку меню Сцена. А затем, открываем сцену на редактирование
Находим на цене object_1 и нажимаем на значёк в виде шестерёнки
После это откроется окно "Свойства объекта"
Удаляем содержимое окна Edit Action Parameters
Вместо, того, что было напишем сл. код:
$("#object_1").css("cursor","pointer");
$("#object_1").click(function(){
// определяем положение объекта по оси х
var x=get_obj_x("#object_1");
// увеличиваем значение
x=x+50;
// двигаем объект
$("#object_1").animate({left:+x+"px"},500,function(){ });
});
Нажимаем "Сохранить"
Закрываем окно "Свойства объекта"
Нажимаем "run game" или "Пуск"
Теперь при щелчке объект начинает двигаться по оси х, направо
Тогда, это проект можно оставить "на память", скопировать и начать работать с новым.
Если вы не проходили урок первый и у вас нет проекта, тогда Вам следует создать проект. Как это делается написано в уроке 1 http://2l4udotru.blogspot.ru/2013/02/first-lesson.html
Или
можно посмотреть ролик на эту тему http://2l4u.ru/program_475.php
Откройте список проектов, активируйте ваш проект, если он неактивный.
Теперь нажмите кнопку "Копировать проект"...
После копирования,
у Вас, в списке проектов возникнет проект с префиксом cloned_from_ далее имя ваше проекта.
Активируйте его, теперь это ваш скопированный проект.
Теперь открываем вкладку меню Сцена. А затем, открываем сцену на редактирование
Находим на цене object_1 и нажимаем на значёк в виде шестерёнки
Удаляем содержимое окна Edit Action Parameters
Вместо, того, что было напишем сл. код:
$("#object_1").css("cursor","pointer");
$("#object_1").click(function(){
// определяем положение объекта по оси х
var x=get_obj_x("#object_1");
// увеличиваем значение
x=x+50;
// двигаем объект
$("#object_1").animate({left:+x+"px"},500,function(){ });
});
Нажимаем "Сохранить"
Закрываем окно "Свойства объекта"
Нажимаем "run game" или "Пуск"
Теперь при щелчке объект начинает двигаться по оси х, направо





Комментариев нет:
Отправить комментарий